
【2023】MicroCMS×Next.js×TypeScriptでJamStackなブログの作り方
はじめに
流行り始めているJamStack をmicroCMSとNext.js(TypeScript)でこのブログも構成しているため、学んだことをアウトプットしようと思いました。
今回は、まず環境構築とmicroCMSの登録方法および、実際にapiをとってくるところまで解説しようと思います。
Next.jsの環境がすでにある方は、Next.jsの環境構築はとばしてください。
使用環境について
- Next.js: 13.1.2
- React: 18.2.0
- TypeScript: 4.9.4
- microcms-js-sdk: 2.3.3
Next.jsの環境構築
下記のコマンドでプロジェクトを作成します。yarnを使って進めていきますのでnpmを使う場合は、適宜コマンドを入れ替えて考えてください。
$ yarn create next-app --typescript
// プロジェクト名を決める
? What is your project named? > demo-app
// ESLintを入れるか決める(どちらでもいいです。今回はYesで進めます)
? Would you like to use ESLint with this project? … Yes
// srcディレクトリを使うかどうか(Yesを選択)
? Would you like to use `src/` directory with this project? … Yes
// appディレクトリを使うかどうか(Noを選択)
? Would you like to use experimental `app/` directory with this project? … No
// srcディレクトリのimportをする際に"@/"でもimportできるようにalias設定する
? What import alias would you like configured? … @/*
プロジェクトの設定が完了しました。次に、作成したプロジェクトに移ってサーバを立ち上げます。
$ cd demo-app
$ yarn devESLint / Prettier
ESLintをプロジェクト作成時にインストールしましたのでpackage.jsonを見るとインストールされているはずです。
// package.json
{
...
"devDependencies": {
"eslint": "8.33.0",
"eslint-config-next": "13.1.6",
...
}
}
これでyarn lint で構文解析できます。また以下の拡張機能でリアルタイムでvscodeで確認できるようになります。
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
TypeScriptのファイルはsrc 配下に全て入れるのでpackage.json のスクリプトを修正します。
また、lint の指摘を自動修正できるlint:fix コマンドを追加します。
// package.json
"scripts": {
"lint": "next lint --dir src", // lintをsrc配下のみを対象にする
"lint:fix": "yarn lint --fix", // lintの指摘を修正する
},Prettier
PrettierはCode formatterのことでコードが綺麗になります。
インストールします。
$ yarn -DE add prettier eslint-config-prettier以下のvscodeの拡張機能もインストールします。
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscodeESLint とPrettier のコード整形を競合させないようにします。.eslintrc を修正します。
// .eslintrc
{
// "prettier"を追記
"extends": ["next", "next/core-web-vitals", "prettier"]
}vscodeで保存時に、以下で自動で修正処理が走るようにできます。
ですが、自分は以下の設定をすると確かに自動修正されるのですが、異常に重くなることがあるため重くなる場合は追加せずに手動でlintとPrettier コマンドを実行する方がいいかもです。一応載せておきます。
// .vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}
手動でPrettier コマンドをうつ用のpackage.json に追加します。
// package.json
"scripts": {
"format": "prettier --write --ignore-path .gitignore '**/*.{js,jsx,ts,tsx,json}'" // Prettierの自動Formatterコマンド
},
手動でコマンドをうつ場合は、yarn lint:fix とyarn format でFormatterの修正を走らせます。
MicroCMSの登録
microCMSは、日本語の公式ドキュメントが豊富で使いやすいです。
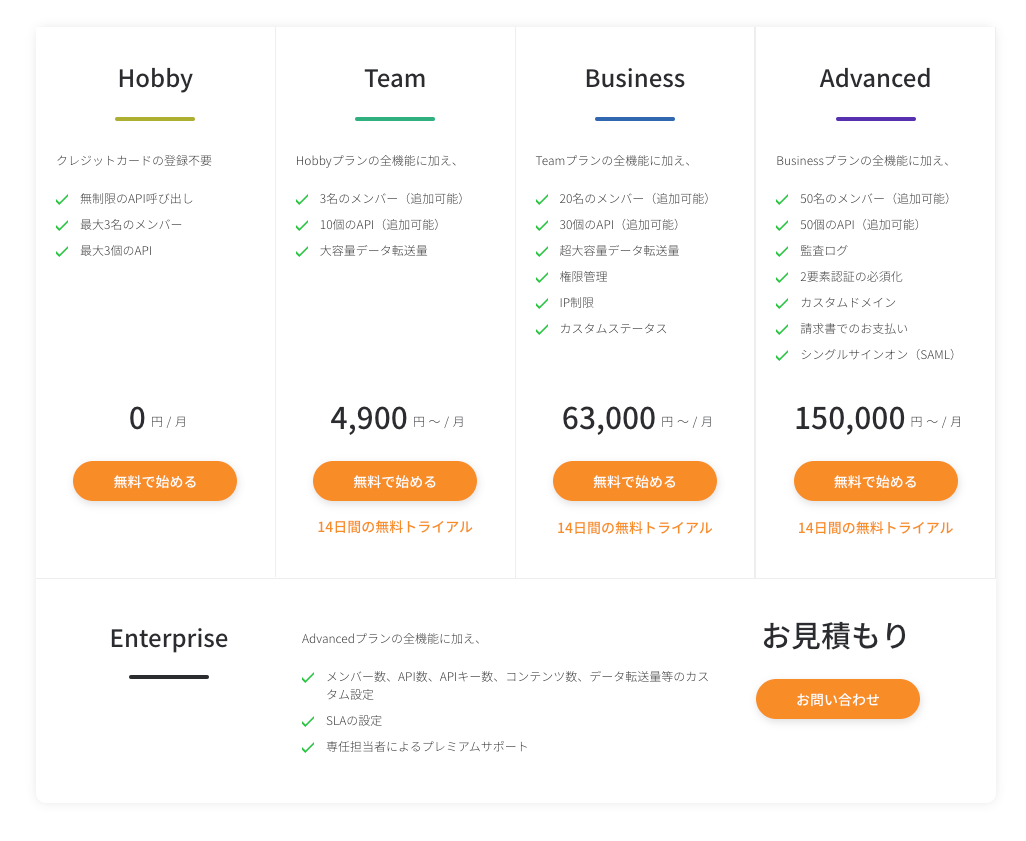
料金についても無料プランは、クレジットカードの登録不要なので試しやすいです。無制限のapi呼び出しが神です✨
apiのエンドポイントや構造などは後からでも修正できますのでまずはこちらでアカウントを作成します。
登録手順については、公式のmicroCMS + Next.jsでJamstackブログを作ってみようを参考にしてください。
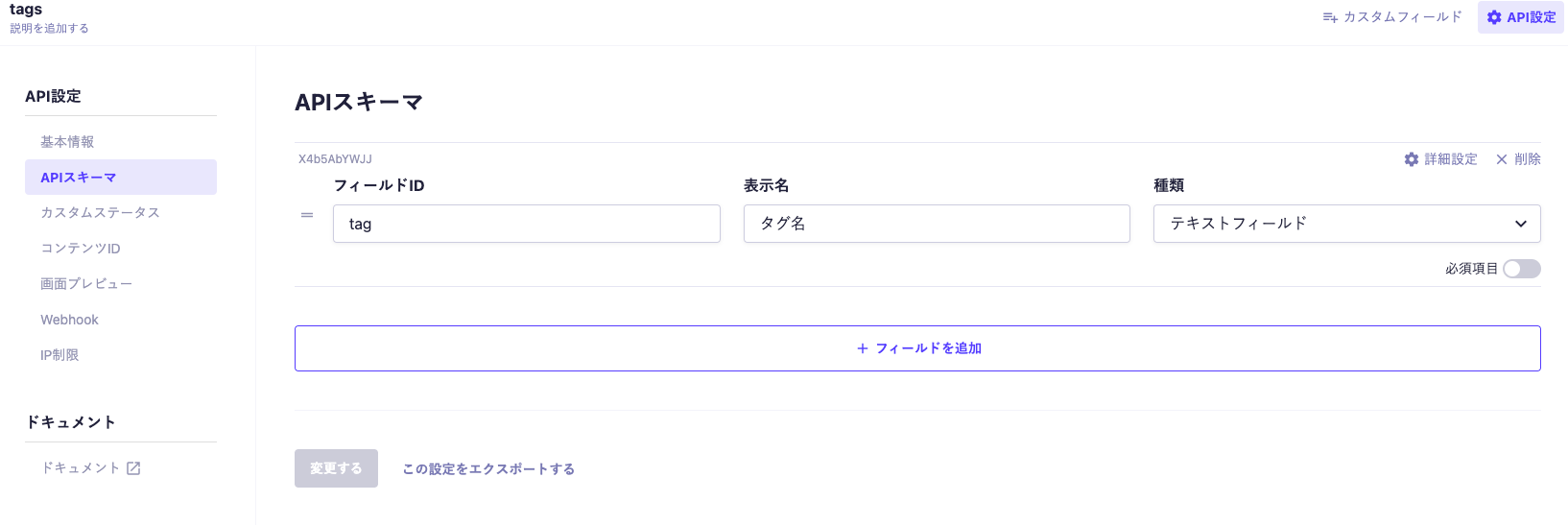
自分の例を以下に示します。blogsとtagsというエンドポイントを作ります。
blogsがtagsを参照できるように設定しています。
<blogs のコンテンツ(API)>
- title:記事のタイトル
- content:記事の内容
- tags:tagの配列
- thumbnail:記事の一番上に表示する画像(public配下に入れた画像を読みこむファイル名を格納)
- overview:記事の簡単な概要
- is_dev:記事を公開するかどうか
<tags のコンテンツ(API)>
MicroCMSで作成したapiを叩く
環境変数を設定
プロジェクトのホームディレクトに.envを作成します。本番環境やローカルなどの読み込みを使い分ける場合は、
Next.jsの環境変数設定まとめの記事がわかりやすいです。今回の設定は、すべての環境で共通するものなので.env に書き込みます。
$ touch .env
サービスドメインは、自分のmicroCMSページのURLがhttps://hoge.microcms.io/ であれば hogeの部分になります。
APIキーは、microCMSのAPIキー管理よりコピーしてください。
// .env
SERVICE_DOMAIN=xxxxxxxxxxx
API_KEY=xxxxxxxxxxxxenvの読み込みは、process.env.API_KEY で取得できます。
次に、公式がAPIリクエストを提供しているmicrocms-js-sdk を使いためにインストールします。
$ yarn add microcms-js-sdk
SDKの初期化処理の追加をする。
$ mkdir src/libs
$ touch ./src/libs/client.ts// src/libs/client.ts
import { createClient } from "microcms-js-sdk";
export const client = createClient({
serviceDomain: process.env.SERVICE_DOMAIN || "",
apiKey: process.env.API_KEY || "",
});microCMSから受け取るAPIの型定義をする
型定義用のファイルを作成
$ mkdir src/types
$ touch .src/types/blog.ts
createdAt、updatedAt、publishedAt、revisedAtはmicroCMS側でapiスキーマで作成しなくてもデフォルトで受け取れるものです。
// src/types/blog.ts
export type Blog = {
id: string;
title: string;
content: string;
tags: Tag[];
overview: string;
thumbnail: string;
createdAt: string;
updatedAt: string;
revisedAt: string;
publishedAt: string;
};
export type Tag = {
id: string;
tag: string;
createdAt: string;
updatedAt: string;
revisedAt: string;
publishedAt: string;
};APIを叩く
getStaticProps によってコンテンツサーバで先にデータを受け取った後にページを表示する。本番環境ではbuild時にすでにデータをとっておくことができます。
// src/pages/index.tsx
import { client } from 'src/libs/client';
import type { Blog, Tag } from 'src/types/blog';
import type { InferGetStaticPropsType, NextPage } from 'next';
// microCMSへAPIリクエスト
export const getStaticProps = async () => {
const blogs = await client.get({ endpoint: 'blogs' });
const tags = await client.get({ endpoint: 'tags' });
return {
props: {
blogs: blogs.contents,
tags: tags.contents,
},
};
};
// blogsとtagsの型
type Props = {
blogs: Blog[];
tags: Tag[];
};
const Home: NextPage<InferGetStaticPropsType<typeof getStaticProps>> = ({
blogs,
tags,
}: Props) => {
console.log(blogs);
console.log(tags);
return(<>テストだよ</>)
}
これでyarn dev でサーバを立てるとコンソールにmicroCMSのデータが取得できるはずです。(何かmicroCMS側でデモデータを入れておいてください)
参考記事
現在、大学生です。
連合学習の研究をしています。
資格や技術で勉強したことについてアウトプットしたいと思います。