
【2023】Next.js(TypeScript)×NetlifyでGoogle Analytics導入をしてみた
はじめに
ブログを書く上でGoogle Analyticsの情報もみれるようにしたいなと思い導入したのでやり方を紹介します。
使用環境について
- Next.js: 13.1.2
- React: 18.2.0
- TypeScript: 4.9.4
Google Analyticsの準備
1.アカウント作成
Googleのアカウントが必要です。無料で作成できるので作成します。以下の画面の測定の開始を押します。
アカウントの名前を決めて、アカウントのデータ共有設定についてよく読み、次へを押します。
次に、プロパティ名(サービスの名前などでいいと思います)を入力して、通貨を日本円にして次へを押します。
最後に、該当するものをそれぞれ選択して次へを押します。
2.測定IDをとってくる
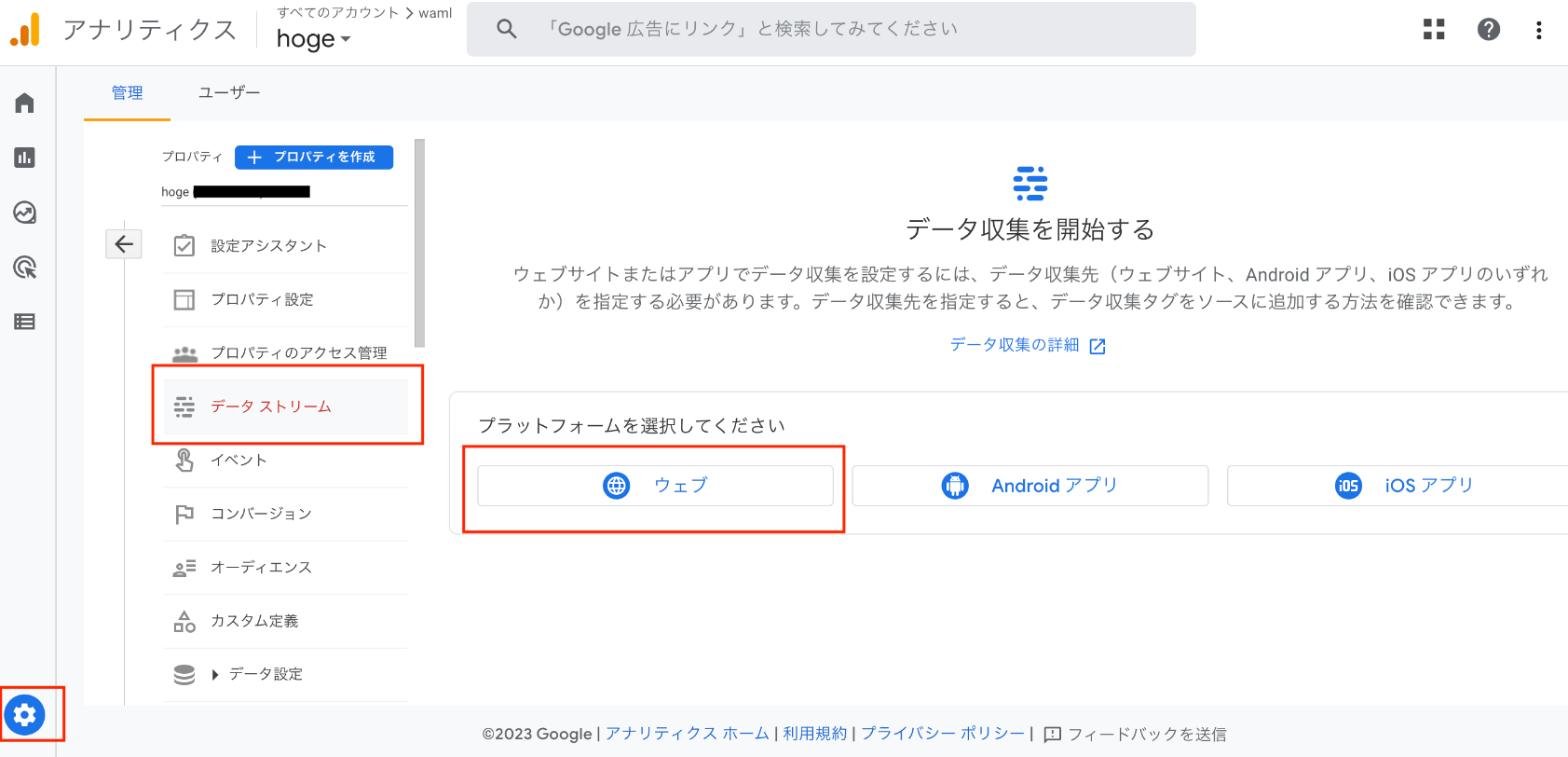
左下の管理ボタンよりデータストリームを選択します。その後、ウェブを選択します。
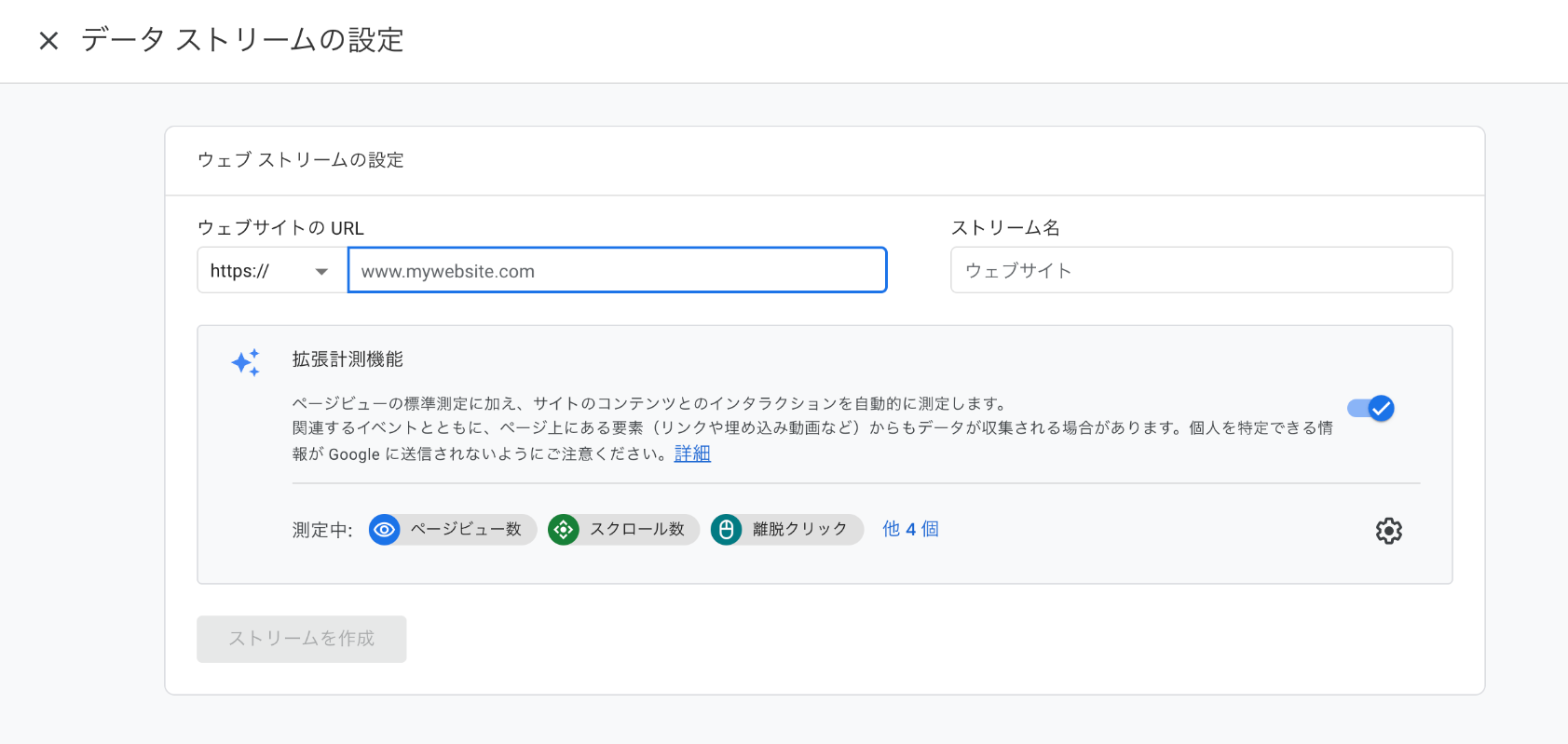
google analyticsで分析したいドメイン名とストリーム名(Webサイト名を適当に決めてください)を記入します。
その後ストリームを作成をクリックします。
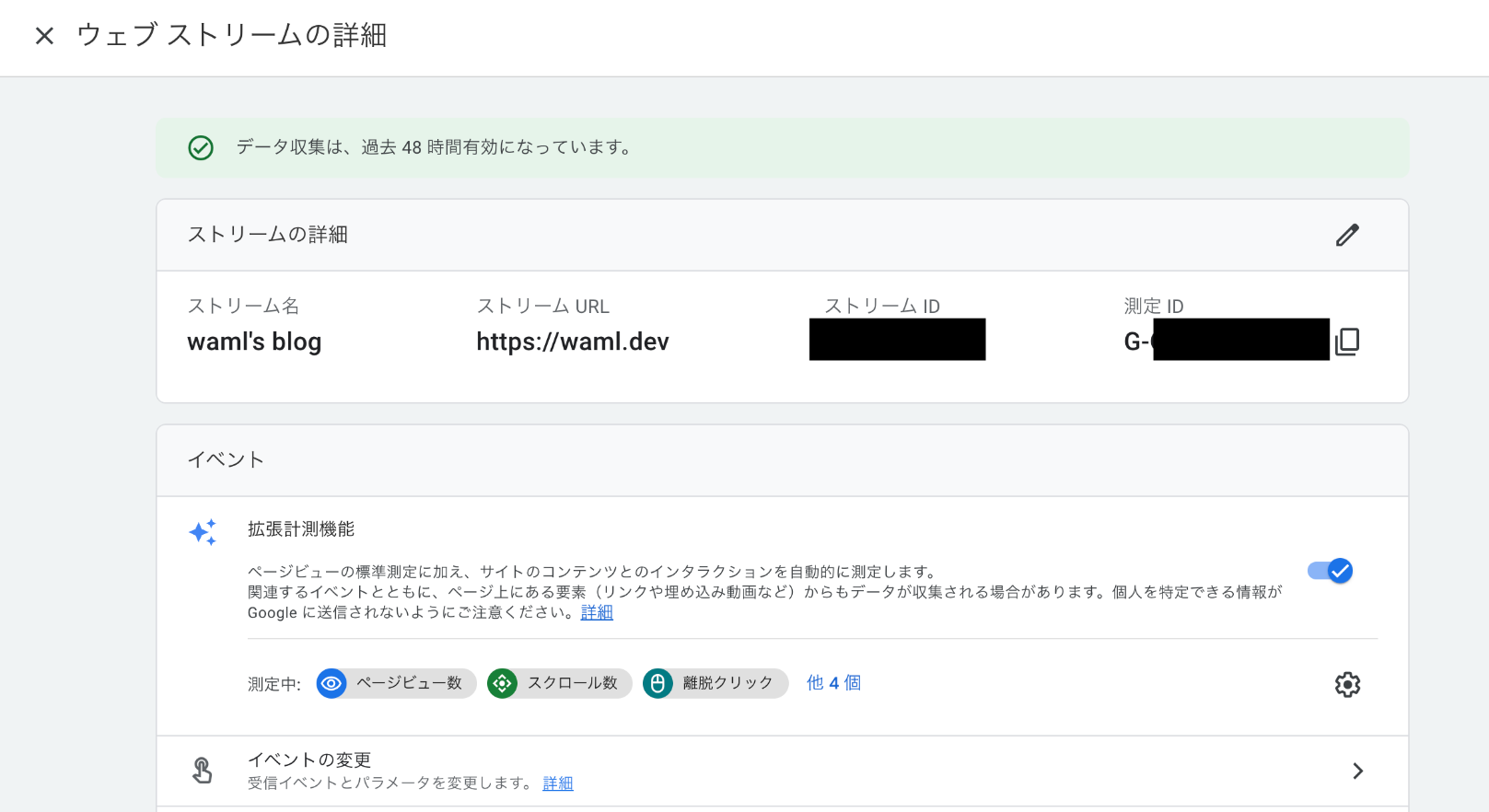
測定IDを確認できるはずです。✨「G-」から始まるやつですね。
Next.js側で読みこむようにする
1.envファイルに記入する
.envで読み込めるようにします。Next.jsでは「NEXT_PUBLIC」とプレフィックスをつけるとクライアントサイドで実行されるコード
でも読み込めます。
// .env
NEXT_PUBLIC_GA_ID=G-XXXXXXXX
のように測定IDを記入しておきます。
2. pageviewを測定できるようにする
Google Analytics用の関数ファイルを用意する
$ touch src/libs/gtag.tsenv経由で測定IDを受け取る
// gtag.ts
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID || '';
// PV 測定
export const pageview = (url: string): void => {
// GA_TRACKING_ID が設定されていない場合は、処理終了
if (!GA_TRACKING_ID) return;
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
});
};
型のインストールのために以下をインストールします。
yarn add -D @types/gtag.js3._document.tsxの編集
_document.tsxにscriptを追加します。この以下のスクリプトは、Google AnalyticsのGoogle タグを手動でインストールするに書いてあるコードをそのままコピぺしてます。
// pages/_document.tsx
import { GA_TRACKING_ID } from 'lib/gtag';
import Document, { Html, Head, Main, NextScript } from 'next/document';
export default class MyDocument extends Document {
render(): JSX.Element {
return (
<Html lang="ja">
<Head>
// GA_TRACKING_ID が設定されていない場合は、なし
{GA_TRACKING_ID && (
<>
<script async src={`https://www.googletagmanager.com/gtag/js?id=${GA_TRACKING_ID}`} />
</Html>
);
}
}4._app.tsxの編集
こちらでは、先ほど実装したpageviewを使用します。
// pages/_app.tsx
import { GA_TRACKING_ID, pageview } from 'lib/gtag';
import { AppProps } from 'next/app';
import { useRouter } from 'next/router';
import { useEffect } from 'react';
export default function App({ Component, pageProps }: AppProps): JSX.Element {
const router = useRouter();
// useEffectでurlの動きを検知
useEffect(() => {
// GA_TRACKING_ID が設定されていない場合は、return
if (!GA_TRACKING_ID) return;
const handleRouteChange = (url: string) => {
pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
};
}, [router.events]);
return <Component {...pageProps} />;
}Netlifyでデプロイ
商用利用をvercelはできないので、Netlifyを選びました。この記事を書いている時点では関係ありませんが…
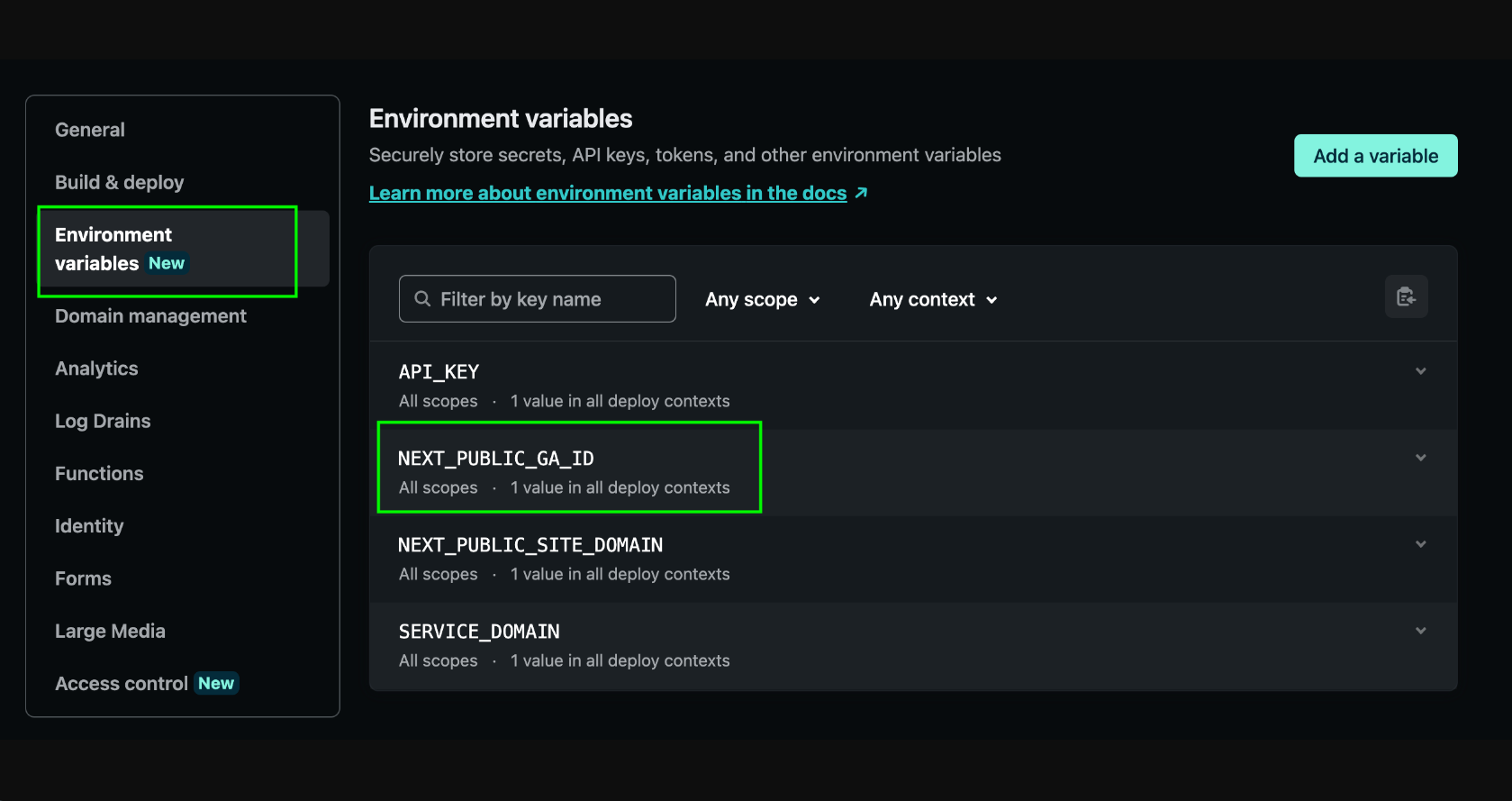
手順はとても簡単でnetlifyの環境変数に先ほどのものを追加すればオッケーです!
GAタグの環境変数を渡しておく

上の「NEXT_PUBLIC_GA_ID」を作成して「G-XXXXXX」の値を記入すれば完成です✨
参考記事
現在、大学生です。
連合学習の研究をしています。
資格や技術で勉強したことについてアウトプットしたいと思います。
目次