
【2023】microCMSのupdataAtを使用してSEOを意識したsitemapを作成する
はじめに
next.jsにsitemap.xmlを導入する方法を紹介します。
さらに、microCMSのupdateAtの値を使用して、記事を更新したことをsitemap.xmlに反映できるようにします。
使用環境について
- Next.js: 13.1.2
- React: 18.2.0
- TypeScript: 4.9.4
- Next-sitemap: 3.1.49
Next-sitemapをインストール
next-sitemapだけで作成する場合は、以下の記事が参考になります。
Next.js に next-sitemap を導入して超手軽にサイトマップ sitemap.xml を生成しよう
しかし、updateAtなどを使用して記事の更新日に合わせたsitemap.xmlを作成できないためSEO対策としては、少し手を加えたいところです。
一部は使用すると簡単に実装できるのでインストールします。
# npm の場合
npm install --save-dev next-sitemap
# yarn の場合
yarn add --dev next-sitemap
日付処理を楽にするためにdate-fns もインストールします。
sitemap.xml.tsxの作成
次に、Next.jsのファイルシステムルーティングを利用して、pages/ 配下にsitemap.xml.tsxを作成します
.envファイルから「NEXT_PUBLIC_SITE_DOMAIN」を読み込んでます。
// pages/sitemap.xml.tsx
import { format } from 'date-fns';
import { GetServerSideProps } from 'next';
import { getServerSideSitemap, ISitemapField } from 'next-sitemap';
import { client } from '../libs/client';
type PostData = {
id: string;
updatedAt: string;
};
export const getServerSideProps: GetServerSideProps = async (context) => {
// microCMSのAPIのblogsエンドポイントの値を取ってくる。
const data = await client.get({
endpoint: 'blogs',
queries: { fields: 'id,updatedAt' },
});
const postsData = data.contents;
// xmlの形式を作成する
const fields: ISitemapField[] = [];
// ブログページ
postsData.forEach((data: PostData) => {
// 本番用のデータのみ格納する
fields.push({
loc: `https://${process.env.NEXT_PUBLIC_SITE_DOMAIN}/blog/${data.id}`,
lastmod: format(new Date(data.updatedAt), 'yyyy-MM-dd'),
priority: 1,
changefreq: 'daily',
});
});
context.res.setHeader('Cache-Control', 'max-age=86400');
return getServerSideSitemap(context, fields);
};
const Sitemap = () => null;
export default Sitemap;
microCMSのAPIにはデフォルトでupdateAtが格納されるのでそれを元にurlを追加していきます。
詳しいmicroCMSのデータの取り方や登録の仕方は、私が別の記事で紹介してますのでそちらを参考にしていただければ幸いです。
【2023】MicroCMS×Next.js×TypeScriptでJamStackなブログの作り方
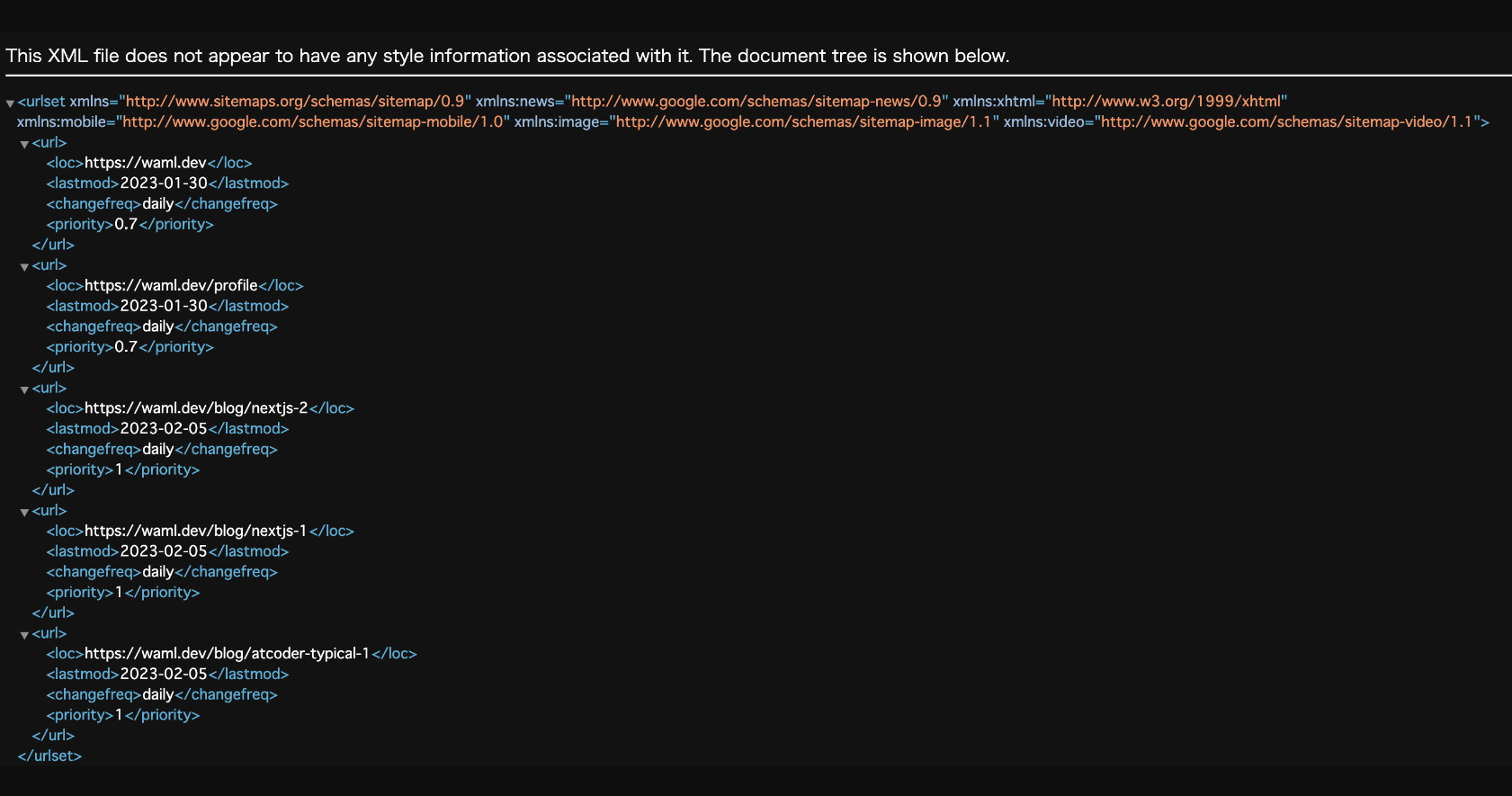
開発環境(例えば、localhost:3000/sitemap.xml)でも本番環境(https://example.com/sitemap.xml)にアクセスすると以下のようなxmlが表示されていればOKです。
robots.txtに作成
robots.txtは、以下のように作成してpublic/ 配下に追加してください。
example.comのところは作成したサービスのドメイン名を記入してください。
// public/robots.txt
# *
User-agent: *
Allow: /
# Host
Host: https://example.com
# Sitemaps
Sitemap: https://example.com/sitemap.xml
また、自力で作成してもいいですが、先ほどインストールしたnext-sitemapでbuildすると自動で作成することもできます。
その場合は、最初にnext-sitemap.jsを作成します。
// next-sitemap.js
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: `https://${process.env.NEXT_PUBLIC_SITE_DOMAIN}`,
generateRobotsTxt: true,
sitemapSize: 7000,
outDir: './public',
};
そしてbuildをするとpublic/ 配下に自動で作成されます。sitemap.xmlとsitemap-0.xmlが作成されますが、こちらは競合してしまうので削除しておきます。
以上でsitemapの作成は完了です。
現在、大学生です。
連合学習の研究をしています。
資格や技術で勉強したことについてアウトプットしたいと思います。