
microCMSにHTMLとリッチエディタを組み合わせる方法
はじめに
microCMSではテキストフィールド、テキストエリア、リッチエディタなど様々なテキストに対応しています。
リッチエディタではマークダウン形式で記述していけるのでとても書きやすいです。しかし、途中に「HTMLのtableタグを入れたい」などに対応することができません。そこで途中でHTMLを入れる方法を紹介します。
公式ドキュメントのリッチエディタを使いつつ一部はHTMLで入稿するを参考に実装してみます。
カスタムフィールドの作成
0.*注意
元々のリッチエディタで作成しているAPIスキーマのフィールドを移行するために上書きで編集すると元のリッチエディタの内容が全て消えてしまいます。(体験談😭)
そのため、APIスキーマに新しくカスタムフィールドの作成をして元のリッチエディタの内容をコピペするなどして移行することを強くおすすめします!
1.APIの作成
自分の使いたいAPIのエンドポイントを選択して、カスタムフィールドから追加を押します。
2.名前を決める
適当に名前を決めます。
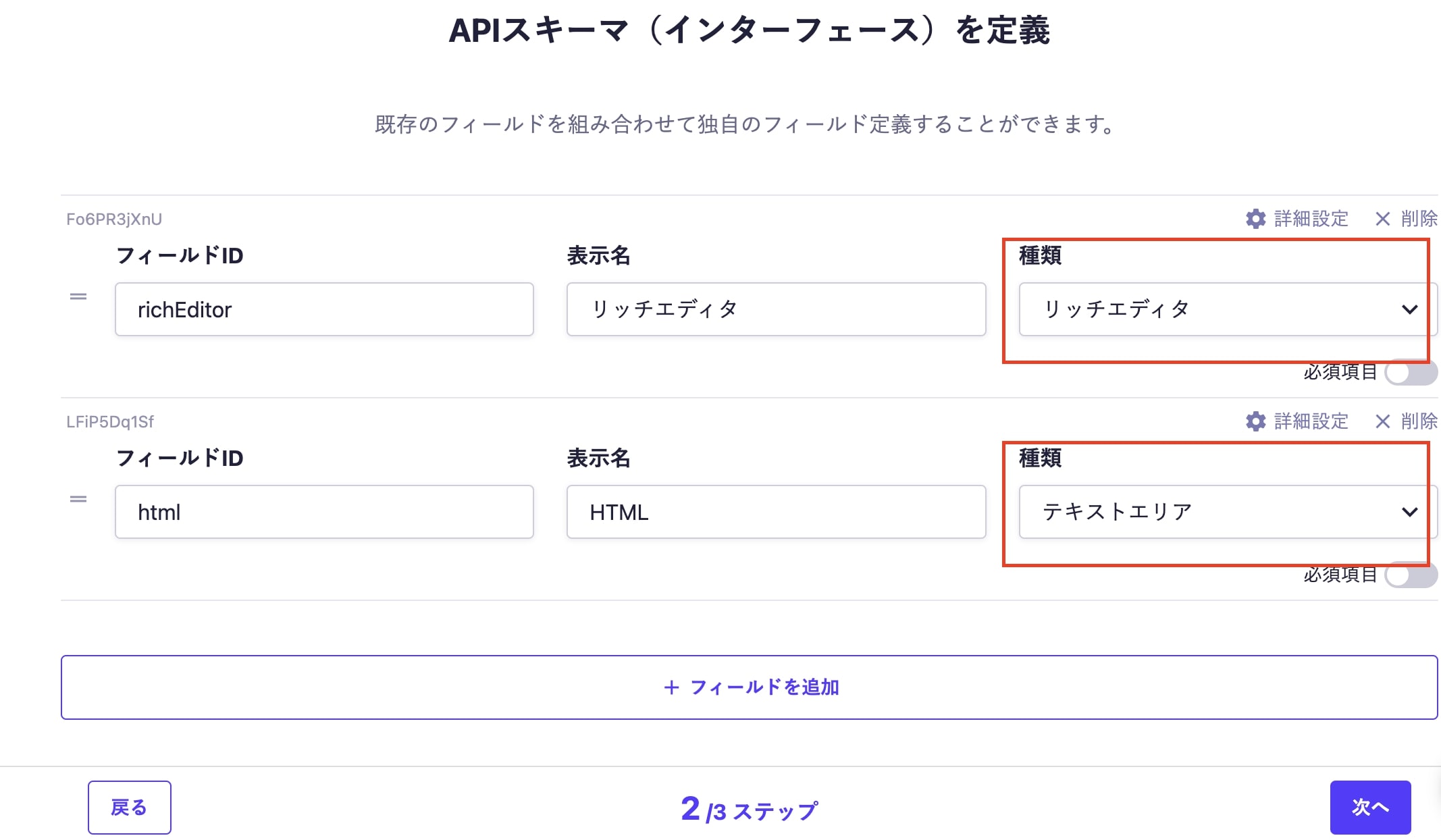
3.リッチエディタとテキストエリアを選択したカスタムフィールドを作成

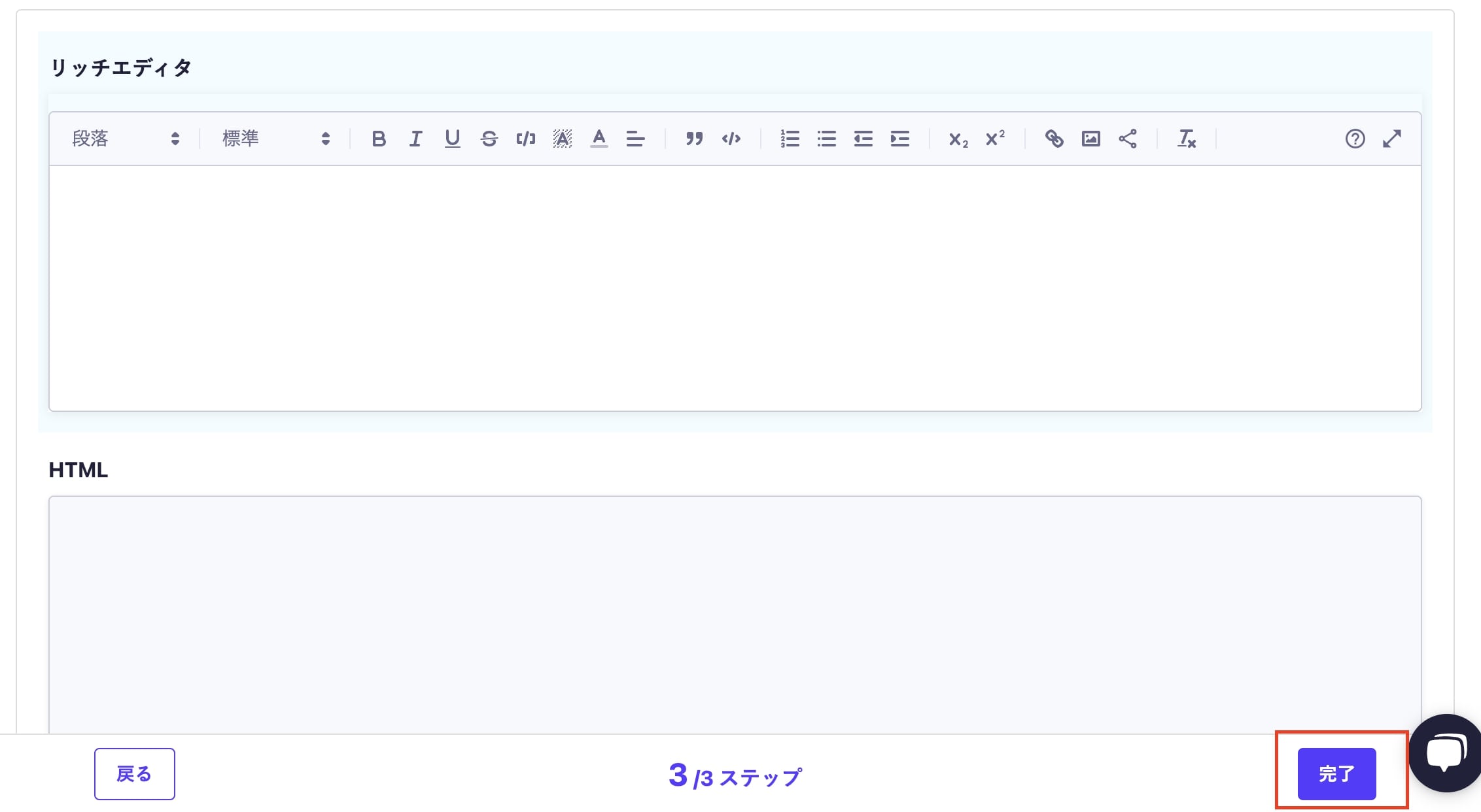
4.画面レイアウトを決めて完了を選択
microCMS上で表示する時のレイアウト(どれでもいいです)を選択して完了を押します。
APIスキーマに追加
1.APIスキーマで繰り返しを選択

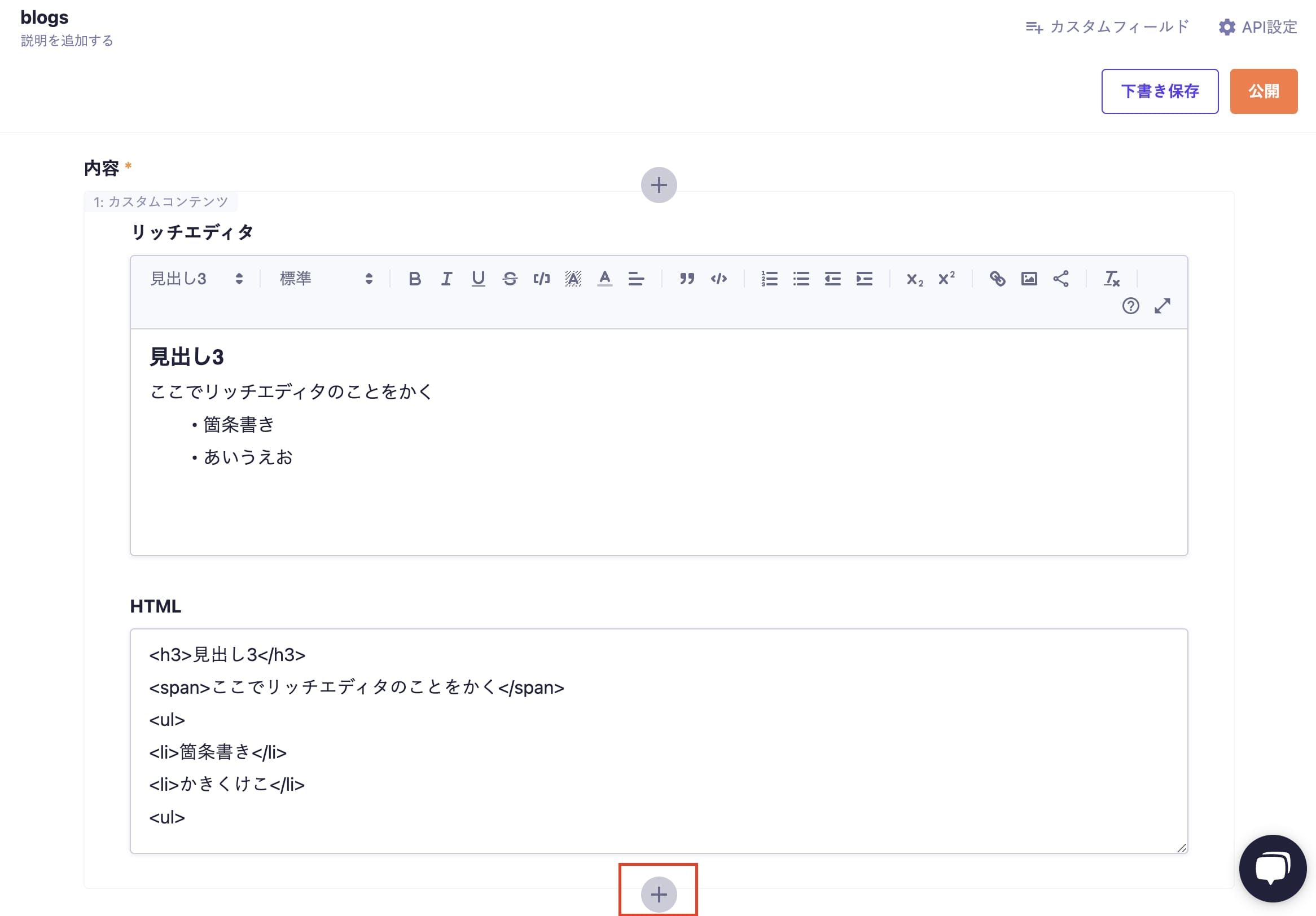
2.作った繰り返しカスタムフィールドをもとに文字を書いていく
下のようにmarkdown→HTML→markdown...と記述をしていく
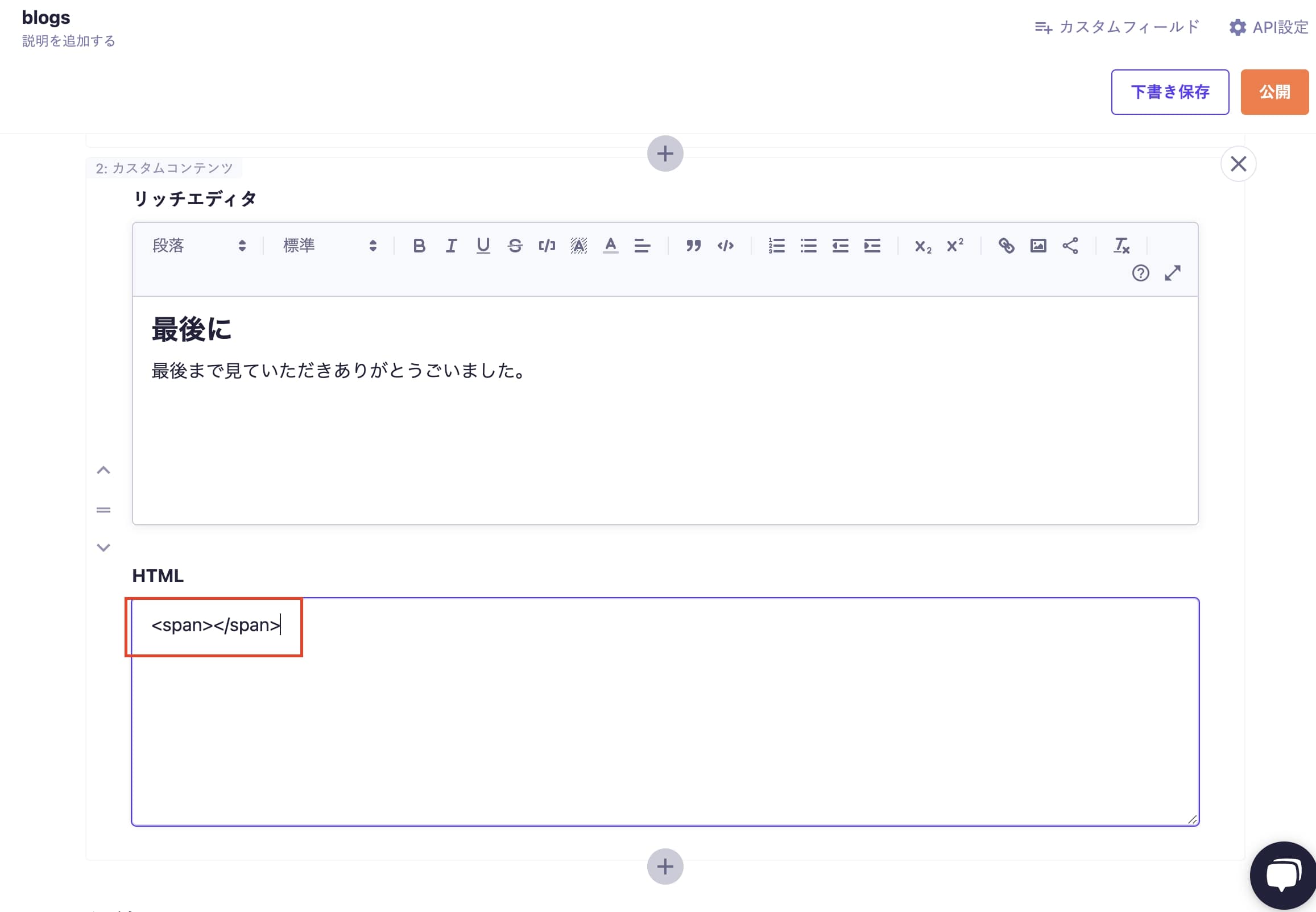
3.最後の繰り返し
最後の繰り返しにHTMLの記述が不要なことが多いと思います。
何も書かないとundefinedと表示されてしまうので「<span></span>」や「<div></div>」などで終わらせておきます。
受け取り処理について
最後にこのカスタムフィールドを受け取って表示する方法について示します。
microcms-sdkのインストールをします
$ yarn add microcms-js-sdk
$ mkdir src/libs
$ touch ./src/libs/client.ts
SDKの初期化処理の追加をする。
// src/libs/client.ts
import { createClient } from "microcms-js-sdk";
export const client = createClient({
serviceDomain: process.env.SERVICE_DOMAIN || "",
apiKey: process.env.API_KEY || "",
});
APIを叩いて、カスタムフィールドのリッチエディタとHTML用のテキストエリアを全て結合する
// microCMSへAPIリクエスト
export const getStaticProps: GetStaticProps<Props, Params> = async (
context: GetStaticPropsContext<Params, PreviewData>,
) => {
const id = context.params?.id;
const blog = await client.get({ endpoint: 'blogs', contentId: id });
// custom Contentの文字列を全て結合
let all_content: string = '';
//カスタムフィールドの繰り返しの分だけ結合
blog.content.map((content: content) => {
all_content += content.richEditor;
all_content += content.html;
});
このようにすることでリッチエディタとHTMLの両方に対応できます。
具体例として私の記事では、
リッチエディタとHTMLのtableタグの繰り返しを使用した記事があります。
最後に
他の記事でもNext.js×microcmsについて取り上げているのでぜひ見てみてください。
現在、大学生です。
連合学習の研究をしています。
資格や技術で勉強したことについてアウトプットしたいと思います。